Named Transform Image Servlet
Available since version 1.5.0
Purpose
Many web site designs demands consistency of images based on their use within components. For example, a panoramic spotlight may demand the image be 960 x 400, and bio picture must be 100 x 100 and greyscale.
The ACS AEM Commons Named Transform Image Servlet allows specific image transforms to be defined centrally via OSGi configurations. These image transforms can be easily invoked via parameterized HTTP GET requests to image resources in AEM.
Please note that these transformations are happening on the fly, and the result is not cached as part of this functionality. Also this functionality can be very demanding in terms of resources (both memory/heap and CPU), especially when invoked on large renditions/assets. It can lead to situations of high garbage collection and even Out-of-memory situations, which can bring down AEM.
If you need a specific rendition more often, it is advised to create this rendition upfront using processing profiles (see the documentation for AEM 6.5 and AEM as a Cloud Service).
In case of AEM as a Cloud Service the Core Components support the web-optimized delivery of images, and you can also enable your own components to use that feature.
Example
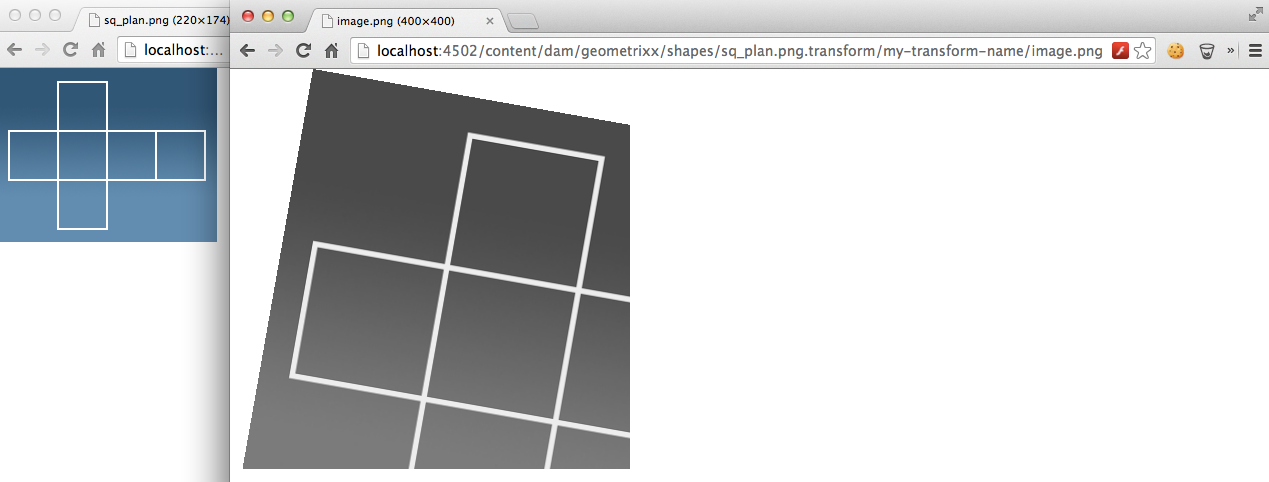
The below DAM Asset image has been resizes, rotated, cropped and greyscaled as defined by the custom defined my-transform-name transform rule set.
bc. http://localhost:4502/content/dam/geometrixx/shapes/sq_plan.png.transform/my-transform-name/image.png

( Original image on left. Transformed image on right. )
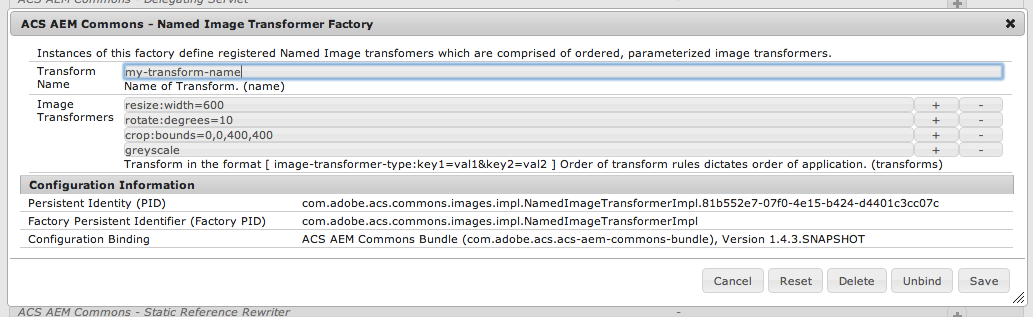
Supporting OSGi Configuration

Supported “image-y” resources
Almost any “image-like” resource can be requested using the named transform URI parameterization, and the underlying image will be derived and rendered using the transformation parameters.
- Pages (
cq:Page)- HTTP GET
/content/acme/article.transform/feature/image.png
- HTTP GET
- Image component resources
- HTTP GET
/content/acme/article/_jcr_content/image.transform/feature/image.png
- HTTP GET
- DAM Assets (
dam:Asset)- HTTP GET
/content/dam/images/dog.jpg.transform/feature/image.jpg
- HTTP GET
- DAM Asset Renditions
- HTTP GET
/content/dam/images/dog.jpg/jcr:content/renditions/thumbnail.jpg.transform/feature/image.jpg
- HTTP GET
- “Raw” Binary Images (
nt:fileornt:resource)- HTTP GET
/etc/designs/acme/images/cat.png.transform/feature/image.jpg
- HTTP GET
How to Use
- Define any number of
sling:OsgiConfig’s, each representing a different named transform
/apps/mysite/config/com.adobe.acs.commons.images.impl.NamedImageTransformerImpl-myTransformName.xml
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="sling:OsgiConfig"
name="my-transform"
transforms="[resize:width=400,rotate:degrees=10]"/>-
Order matters when defining your image transformation rules. For example, a resize then crop can yield significantly different results than a crop then resize.
- Get the URI to a supported resource (see above) to transform
- add the
.transformextension (append this even if the resource is named with an extension; like a DAM asset) - Add an initial suffix segment that matches your transform name (Ex.
/my-transform) - Add a final suffix segment of
/image.<image-format-extension>OR/img.<image-format-extension>
Resulting in
<img src="/content/mysite/article/_jcr_content/image.transform/my-transform/image.png"/>
or
<img src="/content/dam/images/dog.jpg.transform/my-transform/img.png"/>
Chained Transformations (Available in v.1.9.0+)
Transforms can be chained by naming a series in the suffix.
- Transform rules on the left are overwritten by those on the right.
- Transform rules order is defined from left to right.
/content/ira.png.transform/hero/small/image.png
Where hero is a NamedTransform with ImageTransforms
resize:width=100
greyscale:greyscale=true
and small is a NamedTransform w ImageTransforms
resize:width=50
The combined transformation would result in:
resize:width=50
greyscale:greyscale=true
ACS AEM Commons provided Image Transformers
Greyscale
Converts the image to greyscale.
Name
greyscale
Params
None
Example
greyscale
Resize
Resizes the image to the specified width and/or height.
Name
resize
Params
width=[width in px]height=[height in px]
Example
resize:width=200resize:height=300resize:width=400&height=400
Bounded Resize (v1.8.0+)
Resizes the image but will not resize past maximum dimension constraints. Accepts two Integer params: height and width. Either width or height will scale to the parameterized limit. The other dimension scale automatically to maintain the original aspect ratio. If the original image is smaller than the configured dimensions the image won't be resized. Upscale param can be set to true to allow upscaling smaller images.
Name
bounded-resize
Params
width=[width in px]height=[height in px]upscale=true/false
Example
bounded-resize:width=200bounded-resize:height=300bounded-resize:width=400&height=400&upscale=true
Rotate
Rotates the image.
Name
rotate
Params
degrees=[degrees to rotate]
Example
rotate:degrees=180
Crop
Crops the image to the specified bounds.
Name
crop
Params
bounds=[x,y,width,height]smart=[boolean]Defaults to true. Smart bounding will attempt to shift the specified crop-zone to fit within the image dimensions if the crop-zone falls outside the images dimensions.
Example
crop:bounds=150\,100\,100\,100crop:bounds=150\,100\,100\,100&smart=falsecrop:bounds=25%\,0\,50%\,100%- Relative cropping available since v2.8.0/3.4.0
Adjust Brightness/Contrast
Adjusts the brightness and contrast of the image.
Note: This utilizes the Adobe CQ Layer adjust(..) method which does not seem to conform w common brightness/contrast expectations.
Name
adjust
Params
brightness=[-255 .. 255](dark to light)contrast=[positive float](1.0 does not change contrast. < 1.0 lower contrast. > 1.0 enhance contrast.)
Example
adjust:brightness=120&contrast=0
Multiply Blend (v.1.8.0+)
Multiplies all of the RGB values of the image against a base color. Follows specification of Multiply blend from Adobe Photoshop (http://helpx.adobe.com/after-effects/using/blending-modes-layer-styles.html#Multiply)
Name
multiply
Params
alpha=[0.0..1.0](Opacity, percentage)color=[000000..FFFFFF](Hex Color for use in blending; if specified, overrides all red/green/blue parameters)red=[0..255](Red value for use in blending; not required if usingcolorparameter; default value: 255)green=[0..255](Green value for use in blending; not required if usingcolorparameter; default value: 255)blue=[0..255](Blue value for use in blending; not required if usingcolorparameter; default value: 255)
Examples
multiply:alpha=.75&color=3366FFmultiply:alpha=.75&red=51&green=102&blue=255
Red/Green/Blue Shift (v.1.8.0+)
Shifts the color of all pixels in an image. Parameters are a percentage of R/G/B value. Omit or set R/G/B shift value to 0 to keep current value. If any element of the color is shifted beyond min/max allowed (0..255) the min/max value is used. Based on http://pixastic.com/lib/docs/actions/coloradjust/
Name
rgb-shift
Params
red=[-1.0..1.0](Percentage, amount of red to shift the image)green=[-1.0..1.0](Percentage, amount of green to shift the image)blue=[-1.0..1.0](Percentage, amount of blue to shift the image)
Examples
rgb-shift:red=.5&green=.25&blue=-.60
Quality (v.1.9.0+)
Known Issue: Setting quality above 82 causes rendition file-size to balloon dramatically (up to 2x original).Adjusts the quality of the output image. This leverages the AEM Product Layer API's write method, so it only works on JPEG and GIF image types (PNG is not supported).
Quality is always executed LAST, no matter where is appears in the transform list.
Name
quality
Params
quality=[0..100](0 is lowest quality, 100 is highest)- If quality number is "out of bounds", 82 will be used (OOTB AEM Default quality)
Examples
quality:quality=75
Scale (v.2.1.0+)
Scale allows percent-based scaling of images.
Name
scale
Params
- @scale=decimal representation of percent to scale
- Example: 0.25 = 25%
- @round=up | down | round
- Default: round
Examples
scale:scale=.75
Letter/Pillar Box (v.2.1.0+)
Adds a Letter/Pillar box support when the specified new dimensions don't match aspect ratio of original image. The apporopriate boxing will be applied based on best fit for the calculated aspect ratio. The background of the boxing is configurable, however if using JPG encoding transparency is lost resulting in black.
Name
letter-pillar-box
Params
width=[width in px]height=[height in px]alpha=[0.0..1.0](Opacity of background, percentage)color=[000000..FFFFFF](Hex Color for use in background)
Examples
letter-pillar-box:width=600&height=600letter-pillar-box:width=600&height=600&alpha=.65&color=0F0F0F
Sharpen (v2.13.0+/v3.10.0+)
Adds a sharpen/unsharpen mask to images.
Name
sharpen
Params
op_usm=[amount,radius]amount=[0.0...5.0]radius=[0...250]
Examples
sharpen:op_usm=3.5,20